こんにちは、ぐっさんです。
ブロックエディター標準機能のテーブルの使い勝手が悪くて、悩んだことはありませんか?
今回、ブロックエディターで自由自在に表(テーブル)を作成することが出来る「Flexible Table Block」をご紹介します。
実際に使ってみて、率直な感想としてはエクセルのような感じでした。
エクセルのようにセル結合や特定のセルだけ色付けなども可能ですので、ブログ作成にとてもおすすめプラグインです。
- ブロックエディターのテーブルの仕様に不満を持っていた方
- 表(テーブル)のレイアウトを自由にカスタマイズしたい方
- 表(テーブル)のプラグインに悩んでいる方

「Flexible Table Block」は、ブロックエディターの標準機能では物足りない方におすすめです♪
結 論
先にこの記事の結論をお伝えしますね。
- セル結合や特定のセルに色付けなど、自由にカスタマイズすることが可能
- エクセルのように表(テーブル)を作成できるため、一般的になじみやすい
- このプラグインがあれば、表(テーブル)作成は問題ない

それでは、具体的に見てみましょう!
Flexible Table Blockとは?

自由な構成でテーブルを作成できる WordPress のブロックエディター用カスタムブロックプラグインです。
flexible table blockより引用
上記のとおり、テーブルを自由自在にカスタマイズすることが可能となるプラグインになります。
詳しい使い方が記載されたマニュアルもありますので、詳しい操作方法等についてはそちらをご確認ください。
ちなみに作成者の浜野 哲明さんのtwitterアカウントはこちらになります。
浜野さんは他にも「Piano Block」や「Flexible Spacer Block等、多様なプラグインを開発していますので、一度ご覧になってみてはいかがでしょうか?
Flexible Table Blockの使い方

Flexible Table Blockのインストール・設定方法

まずはWordPressのダッシュボードへログインします。
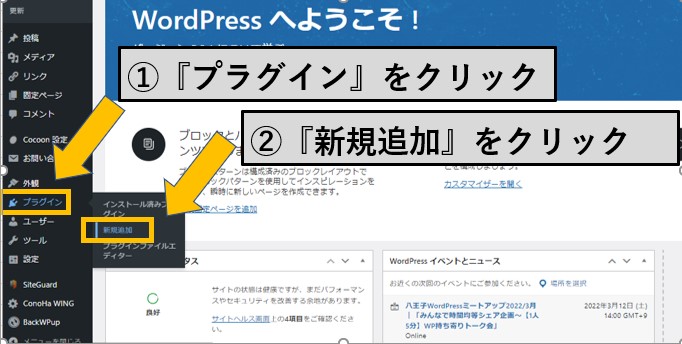
左メニューの
「プラグイン」→「新規追加」
とクリックします。

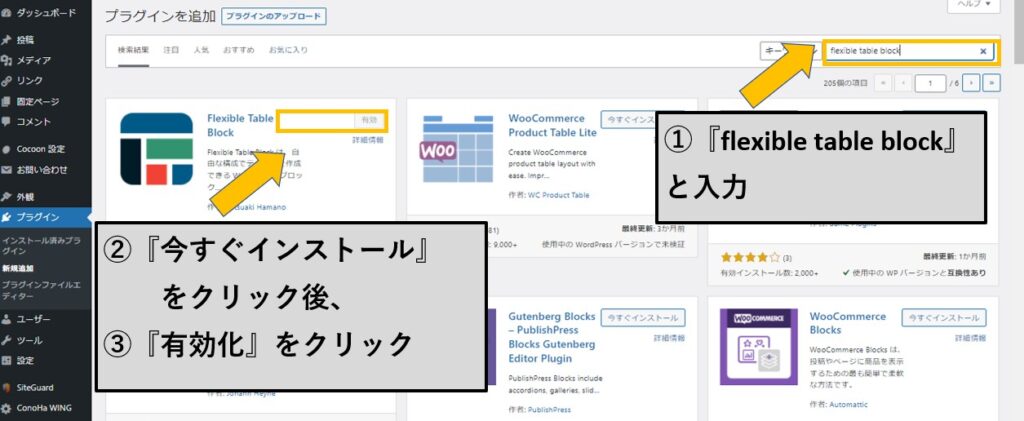
画面右上のキーワードの部分に「Flexible Table Block」と入力すると、
検索結果に「Flexible Table Block」が表示されます。
「今すぐインストール」をクリックし、しばらくすると「有効化」が表示されるので、
「有効化」ボタンを押して、プラグインを有効化しましょう。
これで、インストールと設定は完了です。
Flexible Table Blockの使用方法
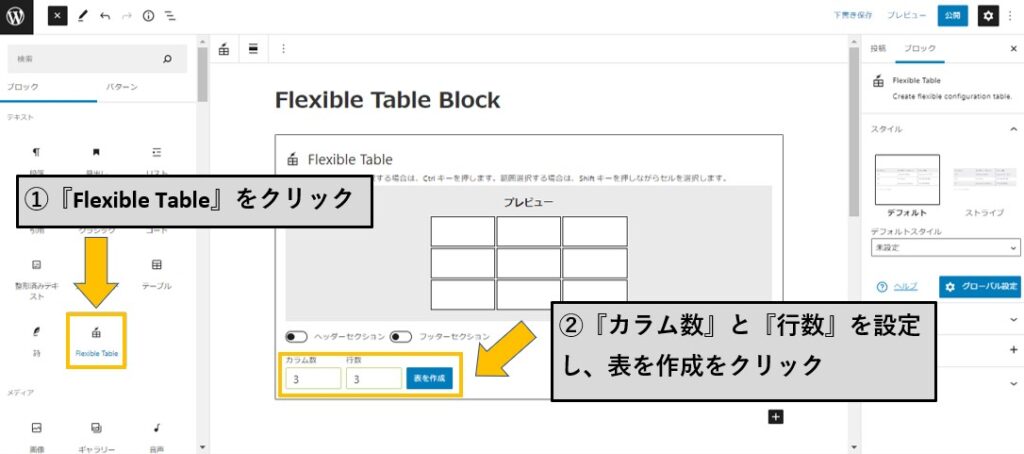
実際にブロックエディターで呼び出してみましょう。

ブロック挿入ツールの中に「Flexible Table」があるので、クリック。
自分が作成したい表の「カラム数」と「行数」を設定し、表を作成をクリック。
※カラム数と行数は後で追加・削除可能なので、大体で問題ありません。

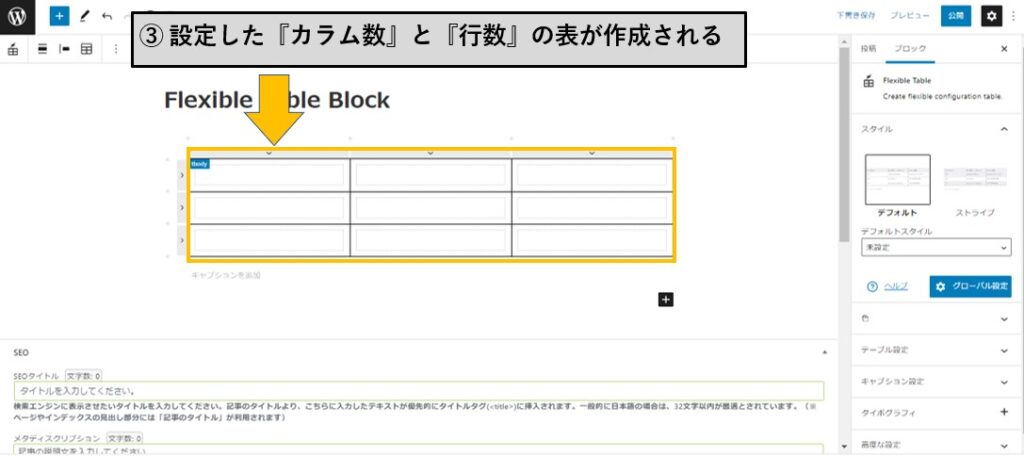
上図のように、自分で設定した表(テーブル)が作成されます。
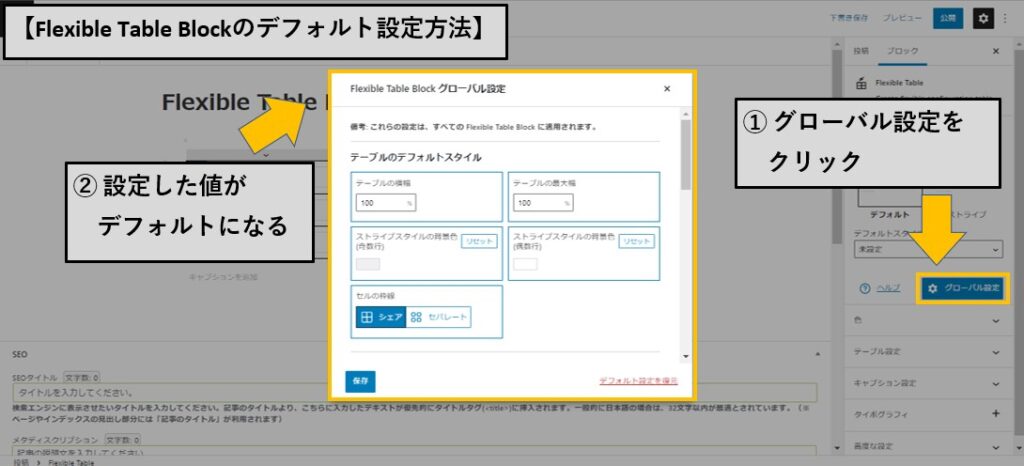
次回以降の時間節約のために、表(テーブル)のデフォルト設定をしておくことをおすすめします。


一度設定しておくと、次回以降が楽になりますね。
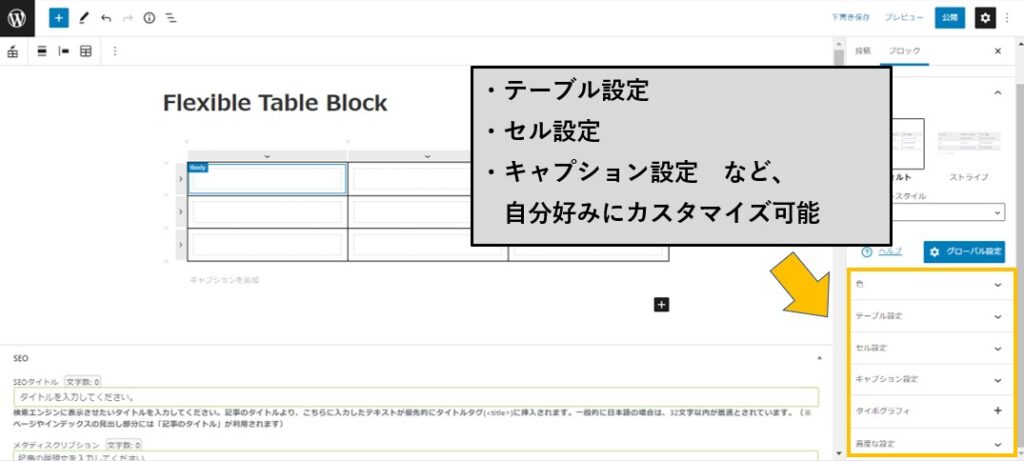
右下のテーブル設定、セル設定、キャプション設定で細かい設定を行うことが可能です。
セルの色付けやセル内のテキスト文字サイズ変更、罫線の設定など自由自在にカスタマイズ可能です。

細かい設定についてはマニュアルを参照ください。
Flexible Table Blockの魅力3選

セルの結合・分割・色付けができる
下記のように、セルの結合・分割・色付けが出来ますので見やすい表(テーブル)を作成することが出来ます。
| 区分 | 種類 | |
| 赤色 | 食べ物 | 野菜 |
| りんご | トマト | |
ブロックエディター標準機能だと、セルの結合が出来ないですし、特定のセルだけ色付けすることが出来ないため、不便を感じていた方も多いのではないでしょうか。
Flexible Table Block を利用すると自由にセルの結合・分割・色付けが可能となります。

個人的にはこの機能が一番大きいと思っています。
セルの罫線を設定できる
あるセルを強調したい時に活用できる機能です。
またセル内の罫線を一部分だけ設定することも可能です。
| テスト | ||
| ここが大事!! | ||
| テスト |
キャプションの配置を変更できる
キャプションの位置は基本的には表(テーブル)の下にありますが、上に設定することが可能です。
| 北海道 | 青森県 | 秋田県 |
| 岩手県 | 山形県 | 福島県 |
| 栃木県 | 山梨県 | 新潟県 |
表(テーブル)とキャプションの間の感覚を狭めたり、広くしたりすることもできます。
| 東京都 | 神奈川県 |
| 埼玉県 | 千葉県 |
Flexible Table Blockのまとめ
今回は、ブロックエディターで表(テーブル)を自由にカスタマイズできるFlexible Table Blockについて紹介しました。
ブロックエディター標準機能のテーブルに不便さを感じていた方にとっては、本当におすすめできるプラグインです。
エクセルのような感覚で表(テーブル)を作成できますので、一般的になじみやすいですし、なんとなくの感覚で操作可能です。
ぜひみなさんも使用して、素敵な表(テーブル)を作成してください。

最後までご覧いただきありがとうございました。





コメント